How to trace a photo in Illustrator into a vector symbol - an interactive tutorial
Adrian Jones · | Science Communication |The Integration and Application Network's symbol libraries have been developed over many years by various science communicators. In our attempts to build a global symbol language, we also welcome high quality contributions from anyone with relevant, high quality vector illustrations.
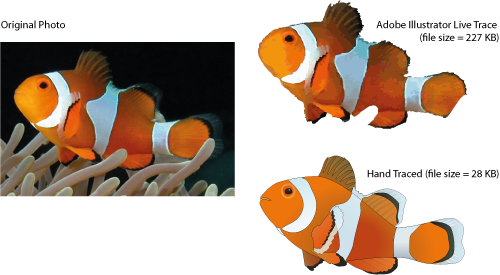
Recent software enhancements like Adobe Illustrator's Live Trace Tool make it possible to instantly convert photos into vector illustrations and while this approach may appear tempting, the results are often not appropriate for use in a symbol library or conceptual diagram. The key issues are:
- Quality and clarity - hand traced images can be stylized for simplicity, while automated ones are often too detailed and look messy and jagged.
- Automated traces are very difficult edit due to the shear number of paths.
- File size - the automated trace in this example is 8 times larger.
- Trouble with removing surrounding elements - note the missing parts of the fish where the tentacles of the anemone were overlapping part of the fish.

IAN has developed an interactive tutorial to show you exactly how to trace this clownfish photo in Illustrator. It will introduce you to a variety of techniques that will allow you to develop your own symbols. If you create something and think it would be a good fit for our libraries, we'd love to have your contributions.
While the techniques used are quite simple, and with time and practice most people can master production of simple symbols, more complicated ones do require some artistic flair. If you are in need of symbols that are not available in the IAN symbol libraries, you can contact us for a quote to have one of our talented science communicators make them for you.
About the author
Adrian Jones

Adrian has over 25 years experience in software development. He loves the challenge of building interactive data visualization tools, from the database to the front-end. He has worked with a wide range of businesses, universities, governmental, and non-governmental organizations around the world.
He also enjoys contributing to open source software and avidly follows the latest web and app development tools and frameworks.